Ở bài này mình muốn hướng dẫn các bạn cách tối ưu website của mình. Để có thể tăng tốc độ load trang web, một website chậm rất dễ mất người dùng. Nhưng trước tiên để có thể tối ưu website thì các bạn cần hiểu rõ về web của mình và nắm toàn quyền quản trị của website kể cả hosting hay vps.
Phân Tích Website
Bước này sẽ giúp chúng ta biết rõ hơn về việc những cái gì làm ảnh hưởng đến tốc độ load trang web. Vậy phân tích website như thế nào? Có nhiều tool và cách khác nhau nhưng mình có 2 cách hay sử dụng chủ yếu:
PageSpeed Insights
PageSpeed Insights là đứa con của google và cũng giúp google đánh giá về chất lượng website. Để kiểm tra thì chúng ta nhập website của mình vào và chọn phân tích.

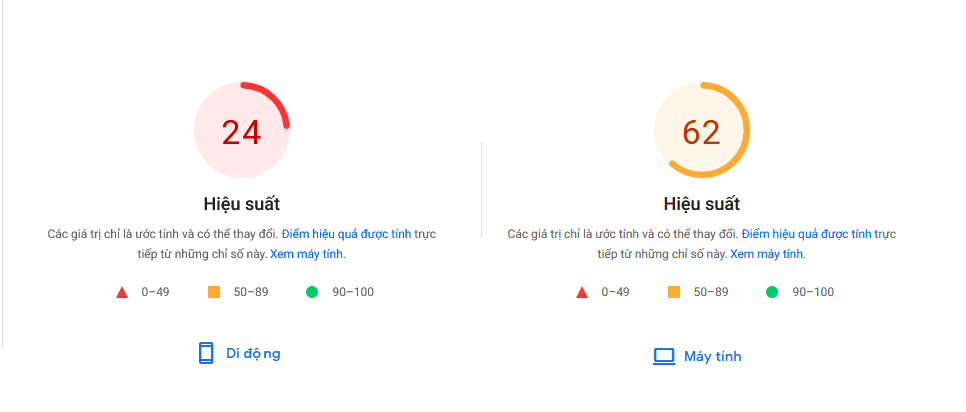
Sau khi phân tích xong hệ thống sẽ đưa lại cho chúng ta kết quả chi tiết về website trên điện thoại và trên máy tính.

Từ những kết quả google phân tích sẽ đưa chúng ta thấy điểm tối ưu website. Thì thường sẽ có 2 trường phái là người thích điểm hiệu suất cao, người thích tăng tốc độ load trang web nhanh nhưng điểm thế nào cũng được không quá thấp là được.

Mình sẽ dựa vào những thông số bên trên, những gợi ý mà sẽ thực hiện fix từng cái một. Bên cạnh đó mình cũng áp dụng một cách đơn giản nữa để phân tích website.
Lighthouse
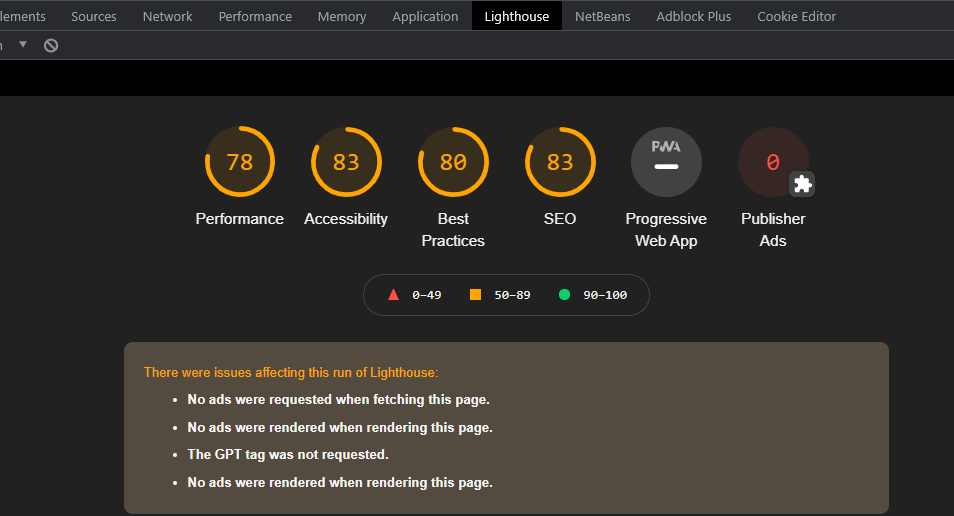
Để thực hiện các bạn vào trang web cần kiểm tra ➪ nhấn chuột phải ➪ chọn kiểm tra ➪ chọn tab Lighthouse.
Để phân tích website trên PC hay Moblie thì tại Device ➪ chọn Desktop hoặc Mobile ➪ nhấn Generate report.

Bên dưới Lighthouse cũng phân tích giúp chúng ta những thứ chưa được nên cần tối ưu cho từng mục để đạt được điểm cũng như tốc độ loading trang web cao hơn. Sau khi mình phân tích nguyên nhân xong thì mình bắt tay vào tối ưu thôi.
Cách Tăng Tốc Độ Load Trang Web
Tối Ưu Hình Ảnh
Nhưng cái đơn giản nhất thì rất nhiều bạn lại thường hay quên, hoặc không chú ý tới. Về việc tối ưu ảnh nếu các bạn có điều kiện thì dùng các plugin tối ưu ảnh trả phí thì oke hơn. Còn mình cứ chơi tay thôi.
Bước 1: Ảnh thu nhỏ cho bài viết, các bạn nên thống nhất một kích thước cho các bài viết. Các bạn xem các mạng xã hội họ dùng các kích thước thu nhỏ nào từ đó phân tích ra 1 kích thước mà mình cảm thấy ưng ý.
Bước 2: Nếu các bạn dùng PhotoShop các bạn nhấn Ctrl + Shift + Alt + W tại cửa sổ lưu file ảnh các bạn chọn Format PNG ➪ chọn Smaller File (8 bit). Ảnh png này là ảnh thu nhỏ của bài viết. Vì sao lại dùng png đơn giản là facebook và một số mxh họ chưa dùng các định dạng ảnh tối ưu như webp. Còn .jpg tối ưu quá thì làm ảnh nhòe không đẹp.
Bước 3: Các ảnh trong bài viết thì các bạn có thể làm y hệt như bước 2 + thêm vào trang này https://convertio.co chuyển đổi ảnh PNG 8 bit ➪ định dạng Webp. Ngại thì vào trang trên chuyển thẳng cũng được.
Hoặc các bạn có thể upload lên Blogger xong lấy link ảnh vào bài viết của mình, vừa tiết kiệm được dung lượng và đỡ phải tối ưu nhiều. Nhược điểm là ảnh đó SEO sẽ không có tác dụng cho web của bạn.
Giảm JavaScript Không Dùng Đến
Mình có các cách sau đây các bạn áp dụng từng cái với website của mình xem cái nào đạt hiểu quả nhất, hoặc combo kết hợp cái nào ngon thì áp dụng. Vì không phải cứ cái này mới ngon, nó còn tùy vào website bạn như thế nào nữa.
Cách 1: Dùng code tay các bạn vào hosting của mình và thêm đoạn này vào file functions.php của theme nhược điểm cách này là mỗi khi theme update thì thường bị mất và phải thêm lại. Nếu có child theme thì các bạn thêm vào nó sẽ không bị mất hay thay đổi khi update.
//* Move JavaScript to the Footer */
function remove_head_scripts() {
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
}
add_action( 'wp_enqueue_scripts', 'remove_head_scripts' );Khi các bạn chuyển hết JavaScript xuống dưới thì đồng nghĩa khi load trang đầu tiên JavaScript sẽ không được load ngay mà phải đợi tất cả loading xong điều này cũng Loại bỏ các tài nguyên chặn hiển thị mà JavaScript gây ra.
Cách 2: Là mình dùng plugin mình dùng WP Rocket đơn giản là ngon. Nhiều bạn cũng dùng nhưng không ăn thua, đơn giản là các bạn setup chưa đúng, chưa biết cách setup thôi.
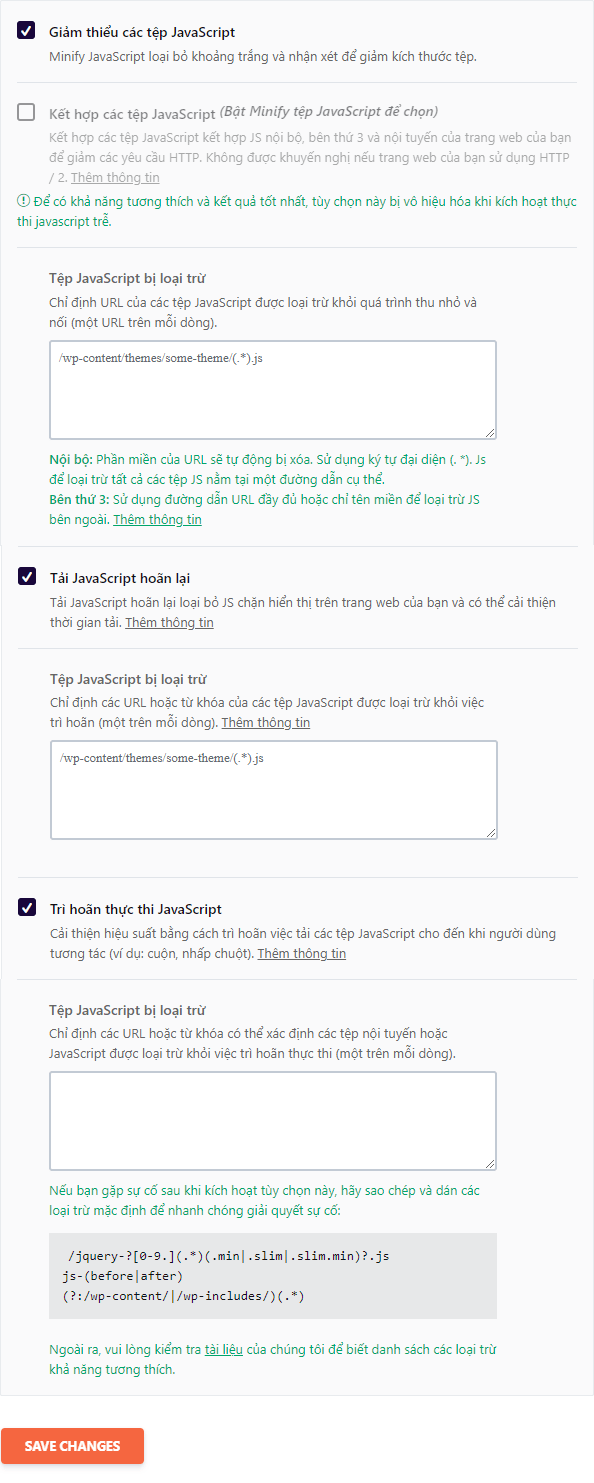
Tại mục Tối ưu hóa tệp ➪ Tệp JavaScript, mình thường bật những mục này và kết hợp cả code bên trên.

Tại các mục Tệp JavaScript loại trừ mình để rỗng. Bình thường sẽ có mặc định các bạn nên thử xóa hết nó đi, test từng cái một xem cái nào hợp với mình. Dùng PageSpeed Insights kiểm tra lại. Và kiểm tra web có bị làm sao không?
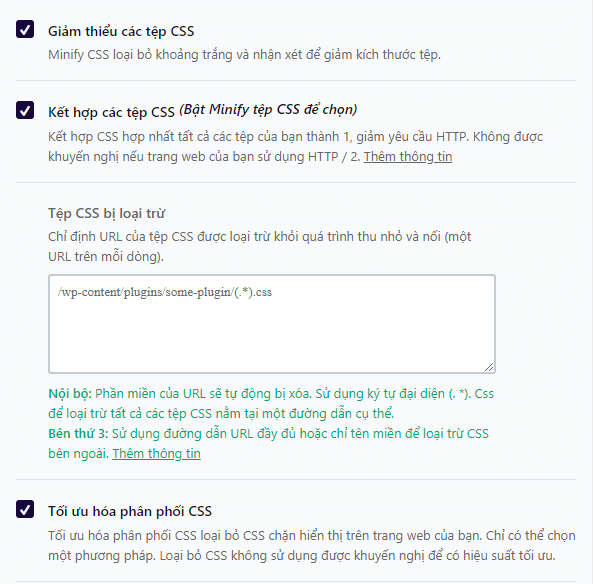
Loại bỏ CSS thừa
Cách 1: Code tay các bạn thêm vào file functions.php của theme.
/**
* Loại bỏ tài nguyên chặn hiển thị CSS
*/
function add_rel_preload($html, $handle, $href, $media) {
if (is_admin())
return $html;
$html = <<<EOT
<link rel='preload' as='style' onload="this.onload=null;this.rel='stylesheet'" id='$handle' href='$href' type='text/css' media='all' />
EOT;
return $html;
}
add_filter( 'style_loader_tag', 'add_rel_preload', 10, 4 );Cách 2: Mình lại dùng plugin WP Rocket. Plugin cũng có chức năng xóa CSS và tải CSS không đồng bộ nhưng mình thấy vẫn đang ở bản beta nên chưa muốn dùng. Đợi sau ổn mình test thử cho các bạn.

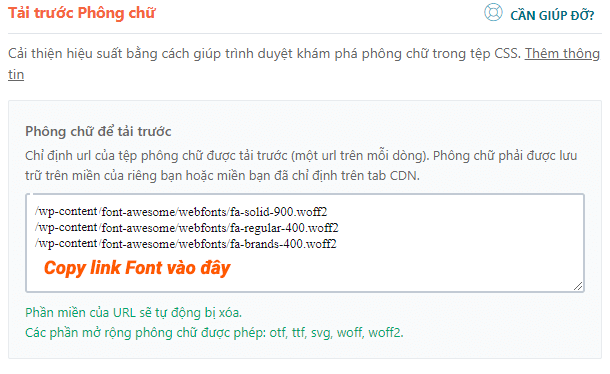
Đảm bảo văn bản vẫn hiển thị trong khi tải phông chữ web
Mình sẽ lấy link font chữa bị ảnh hưởng sau đó thêm vào mục Reload ➪ Preload Fonts

Giảm mức ảnh hưởng của mã bên thứ ba
Cụ thể là gì? Nó là các mã javascript của youtube, facebook, messenger, tawk to… các mã js này mình thêm vào cuối footer. Tối ưu những thứ dùng cần thiết.
Một số cách tối khác với WP Rocket
- Bật CACHE cho thiết bị di động
- Bật Tải trước (Preload) ➪ Theo SiteMap, khi hover vào link (Preload Links)
- Dọn dẹp tối ưu hóa cơ sở dữ liệu thường xuyên
- Cập nhật các Plugin, theme liên tục
Bên cạnh đó chúng ta cũng phải xét đến theme và hosting, tùy vào mức độ sử dụng bạn phải chọn ra cấu hình hosting sao cho phù hợp, cao quá thì lãng phí mà thấp quá không tốt. Và các bạn phải xác định người dùng của mình đến từ đâu, nếu là trong nước thì nên dùng các nhà cung cấp trong nước và ngược lại.
Theme thì nên chọn những cái nào code chuẩn tối ưu cho seo.
Vậy là trên đây mình đã giới thiệu các bạn những cách tối ưu website làm tăng tốc độ load trang web. Nếu bạn có những thắc mắc hay chia sẻ gì thì để lại bình luận cho mình biết nha. Và bạn nào cần plugin WP Rocket thì liên hệ tới mình.
Cảm ơn các bạn đã ghé thăm. Chúc các bạn thành công!

