Nếu bạn đang tìm kiếm cho mình một mẫu thiết kế CV đẹp giới thiệu về bản thân hoặc dùng để PR mình. Nhưng bạn lại không muốn mất quá nhiều thời gian để thiết kế, nhưng vẫn muốn tùy biến được theo ý mình. Vì vậy mình xin giới thiệu với các bạn một mẫu CV mà mình thấy tâm đắc nhất.
Giới thiệu
Mẫu CV mình giới thiệu sau đây được thiết kế bằng : html , css, bootstrap và javascript là chủ yếu. Nếu các bạn không biết nhiều về html và css hay không thành thạo chúng thì không phải lo lắng gì cả vì mình sẽ hướng dẫn mà. Còn nếu các bạn đã thành thạo với những thứ trên thì tải code về và bắt tay vào tùy biến theo ý mình thôi. Đảm bảo sẽ cho các bạn một thiết kế CV đẹp vô cùng.
Chuẩn bị để thiết kế CV đẹp nào

1 : Đầu tiên bạn download bộ code bên dưới rồi giải nén để sử dụng nha. Có cả bản demo hoàn chỉnh đó nữa nha. Nhấn vào đây để xem hướng dẫn giải nén nhé.
2 : Các bạn sẽ chuẩn bị một số bức ảnh để cài làm hình nền, ảnh đại diện và một số thứ liên quan tới lĩnh vực bạn làm.
– 1 Ảnh đại diện hình vuông với kích thước 512px ( tối thiểu 300px tối đa 600px)
– 1 Ảnh nền với kích thước 1600 x 626px ( nếu bạn muốn đổi nền dưới ảnh đại diện )
– 4 Ảnh tùy kích thước ( không nên quá nhỏ) cho phần dự án, nghiên cứu của bạn.
– Và 1 số ảnh hình vuông nhỏ nhỏ tầm 200px – 400px cho phần sở thích ở dưới.
3 : Mình hướng dẫn chi tiết cho mấy bạn chưa biết gì một chút. Bạn nào biết rồi thì có thể bỏ qua và tự làm cho nhanh. Để mở cá file html, css,… thì bạn nên cài Sublime text hoặc sử dụng các phần mềm có thể hỗ trợ code được.
4 : Nếu bạn muốn đăng tải code lên mạng như demo của mình thì các bạn đăng ký một tài khoản free tại Webhost
Hướng dẫn chỉnh sửa code
Bắt tay với Sharecs cùng chỉnh sửa nào :
Bước 1: Đầu tiên các bạn mở Sublime text lên xong chọn File ⇨ Open Folder ⇨ chọn thư mục bạn vừa download về rồi giản nén ra nha ⇨ Select Folder

Bước 2 : Để thiết kế CV đẹp thì chúng ta sẽ chỉnh sửa một chút, nhưng nếu bận chỉ muốn làm như mẫu thì làm như hình hướng dẫn. Các bạn nhấn mở file index.html lên khi đó nó sẽ giống như hình bên dưới.

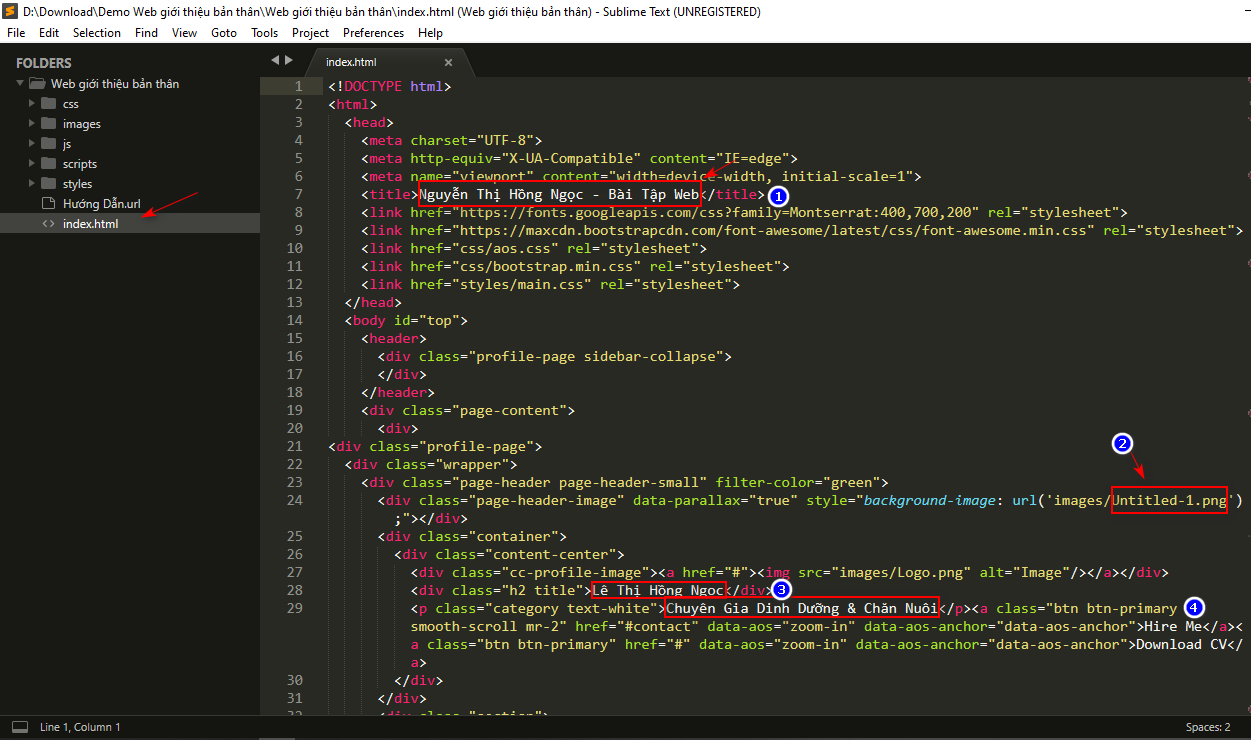
Bước 3 : Bạn sẽ thấy các khung mình đã đánh dấu ở đây.
➀ Là tên title hay giống như tên tab bạn đang mở trên trình duyệt ý.
➁ Là tên ảnh nền dưới ảnh đại diện . Tiếp theo là ảnh đại diện ” images/Logo.png “ ở trên đầu số ➂ ý, tại mình quên đóng khung lại.
➂ Là tên bạn đặt đưới ảnh đại diện ở đây mình để là ” Lê Thị Hồng Ngọc ” và thông tin về lĩnh vực của bạn. Ở đây mình để là ” Chuyên Gia Dinh Dưỡng & Chăn Nuôi ” ⇨ Bạn sử lại theo ý bạn nha. Vừa sửa vừa xem demo là dễ nhất.
⚠ Chú ý : Khi thêm hình ảnh thì tên ảnh phải chứa cả định dạng vd : Logo.png . Phần màu đỏ chính là định dạng của ảnh. Để biết ảnh có định dạng nào bạn nhấn chuột phải vào ảnh và chọn Properties và nhìn vào Type of file là biết. Tất cả ảnh của bạn phải được lưu ở thư mục images.
Bước 4 : Tiếp theo đến 2 nút nhấn bên dưới và những phần khác. Để sửa phần nào bạn copy text đoạn đó trên demo và vào sublime text nhấn Ctrl + F rồi dán vào để tìm kiếm. Khi thấy bạn tiến hành sửa và Ctrl + S lưu lại. Và mở tệp tin index.html để xem phần mình sửa được chưa.
Vậy ảnh thì mình lấy tên như thế nào để tìm kiếm rồi sửa? Bạn đưa con chuột vào bức ảnh đó và nhấn chuột phải chọn Kiểm tra ( Ctrl + Shift + I ). Bạn copy tên ảnh ở khu vực như hình dưới rồi vào sublime text sửa thành ảnh của bạn.

Lời kết
Khi đã hoàn thành xong bạn có thể tải tất cả các thư mục và tệp tin của mình lên webhost để tận hưởng. Nếu bạn chưa biết tạo website upload code bên trên như thế nào thì mình có bài hướng dẫn tại đây. Nếu bạn chuẩn bị hết tất cả rồi thì việc thiết kế rất chi là nhanh. Và bạn cũng có thể tùy biến sao cho thết kế CV đẹp hơn theo ý bạn.
Cảm ơn các bạn đã ghé thăm. Chúc các bạn thành công!